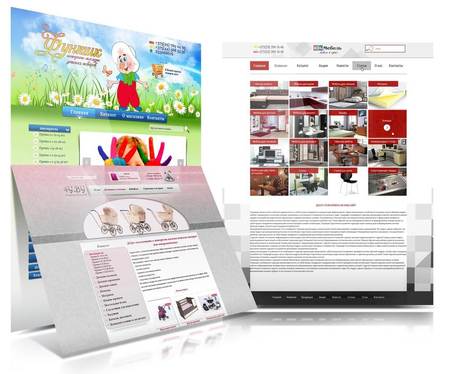
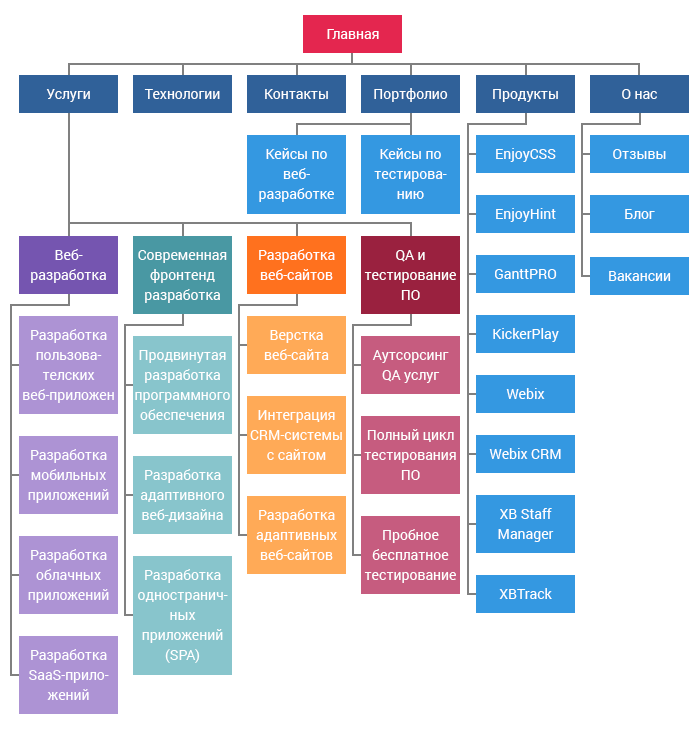
Детали дизайна сайта - Основные элементы дизайна, участвующие в создании

Фирменный стиль. Ключевые элементы и их характеристики
В этой статье мы хотели бы подробно поговорить обо всех специалистах, которые принимают активное и непосредственное участие в создании и продвижении Вашего web-сайта в Интернете. Мы расскажем Вам о том, кто и какие задачи выполняет, кто и за что отвечает. Приятного чтения! С него начинается создание сайта, несмотря на то, что он не принимает в нем непосредственного участия.













Основные или базовые элементы дизайна являются теми отдельными кирпичиками, из которых строится вся композиция. А различные комбинации элементов и расставленные акценты обеспечивают неповторимость и уникальность всего дизайна. При создании дизайна, для лучшего результата, правильнее всего будет осмыслить и уделить внимание каждому элементу.










| 338 | Независимо от того, какой сайт вы задумали — одностраничный лендинг или крупный портал — необходимо понимать, что он требует вложения времени, сил и финансов. | |
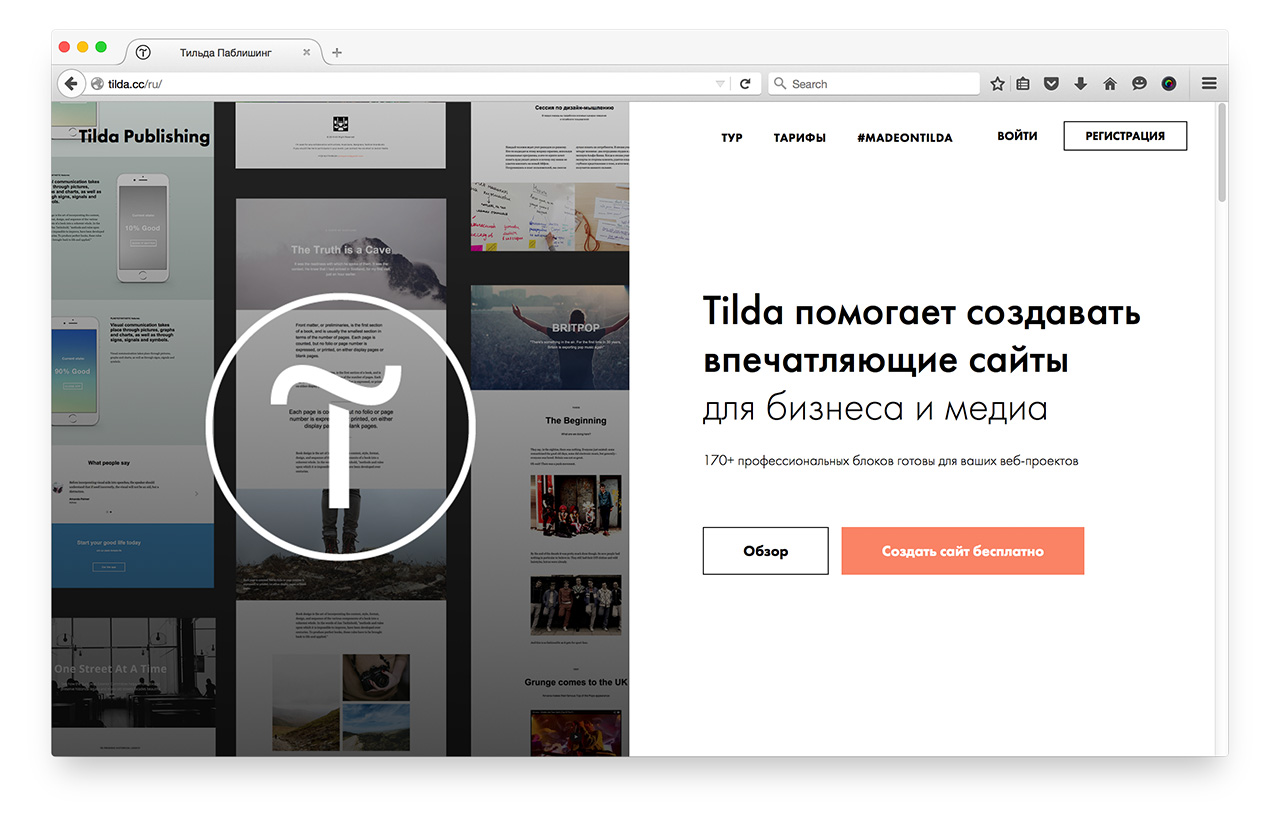
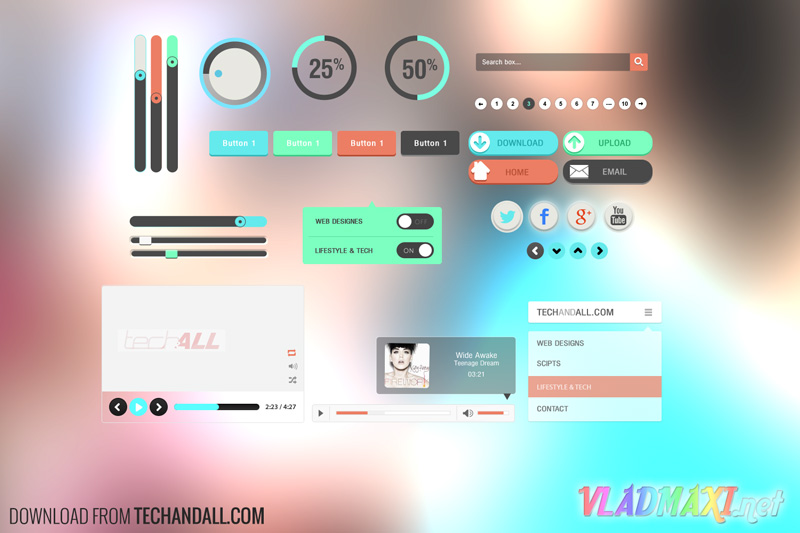
| 488 | Новичкам в дизайне важно найти инструменты с достаточной функциональностью, но не требующие много времени для освоения. Составили подборку таких инструментов. | |
| 354 | Остальным каналам восприятия, даже тактильному, уделено меньше процентов. Поэтому важно продумывать элементы дизайна: текстуры, линии, цвета, шрифты и информационные блоки, иллюстрации. | |
| 77 | Всем привет. Меня зовут Дмитрий Пашкевич и я Frontend разработчик в Quadcode. |
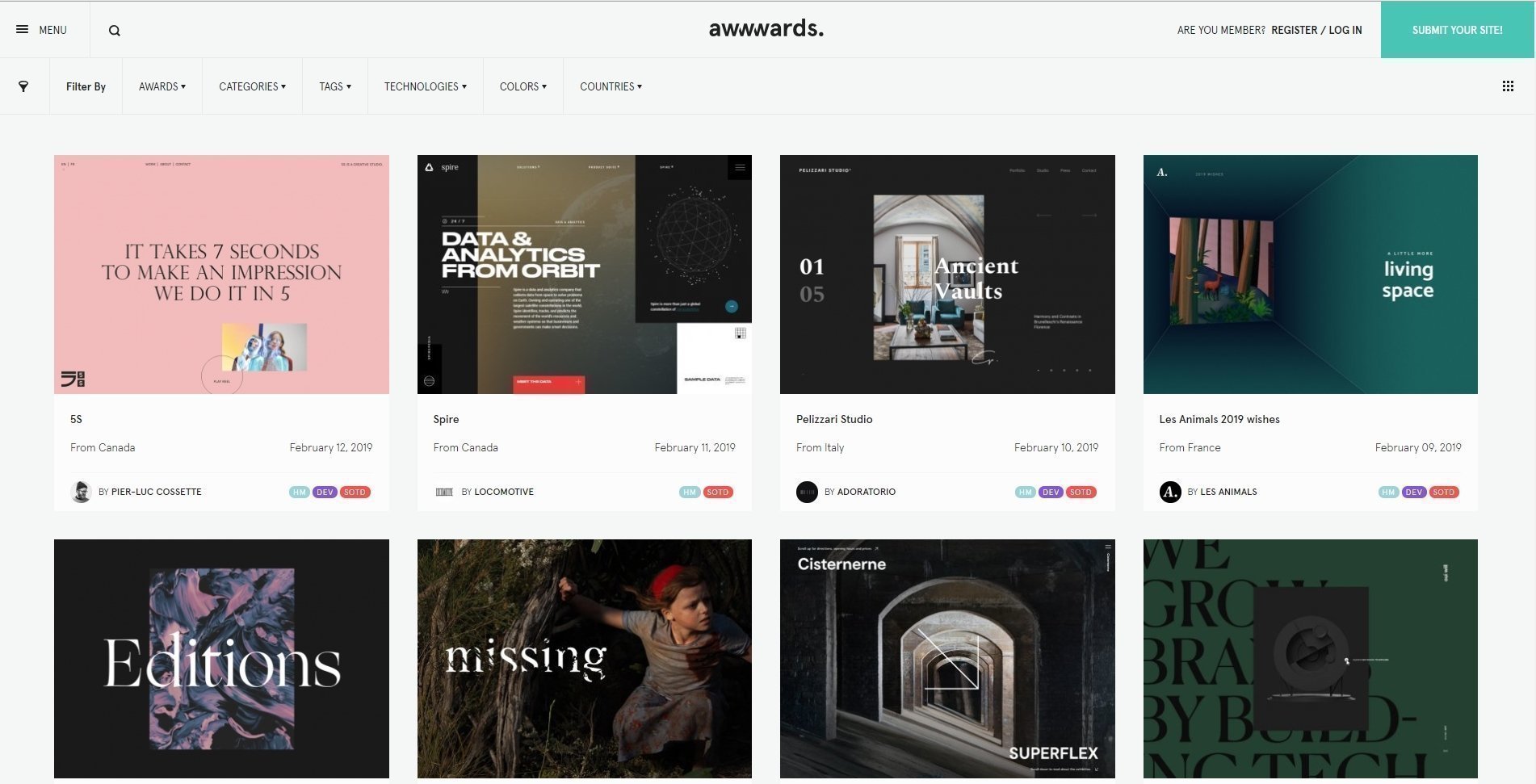
Дизайн-концепция — это обобщённый образ будущего цифрового продукта, который передает его визуальные и стилистические особенности с учётом всех пожеланий и требований заказчика. Если представить дизайн продукта как путь, визуальная концепция — это указатель на перекрестке нескольких дорог, однозначно показывающий: идём в этом направлении. Дизайн-концепцию можно назвать демо-версией продукта: она позволяет по референсам и нескольким страницам будущего сайта или приложения представить, каким по визуалу и стилистике будет весь проект. Например, дизайн-концепция маркетплейса будет включать макет главной страницы, страницы каталога и карточку товара. Фрагмент дизайн-концепции сервиса для оплаты по частям: главная страница будущего сайта. Источник: only.